HTML修改字体大小的最佳方法是什么?
更新时间:2023-09-10 09:57:45作者:xiaoliu
在现代社会随着互联网的快速发展,我们的生活已经离不开电子设备和网络,而在网络中,网页设计是一门重要的技术,其中HTML作为一种标记语言,起到了至关重要的作用。HTML的一个特性就是可以通过修改字体大小来改变文字的显示效果。这种功能的应用范围广泛,可以用于网页设计、文章排版等方面。通过合理地运用这一特性,可以使得网页更加美观、易读。同时根据读者的需求,我们可以自由地调整字体大小,以更好地适应不同屏幕尺寸和阅读环境。掌握HTML修改字体大小的方法,对于网页设计师和写手来说,是一项不可或缺的技能。
操作方法:
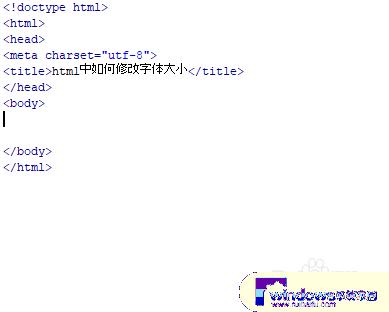
1.新建一个html文件,命名为test.html,用于讲解html修改字体大小。

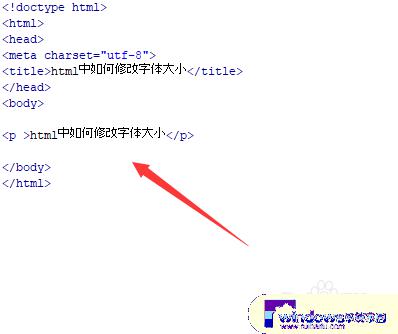
2.在test.html文件内,使用p标签创建一行文字,用于测试。

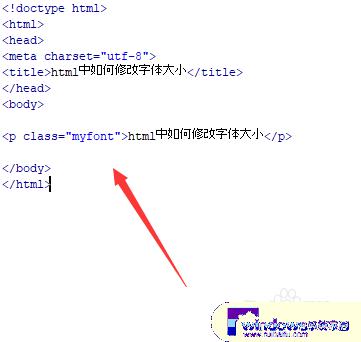
3.在test.html文件内,给p标签添加一个class属性,用于下面通过该class定义p标签样式。

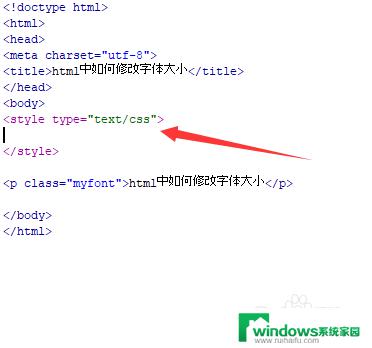
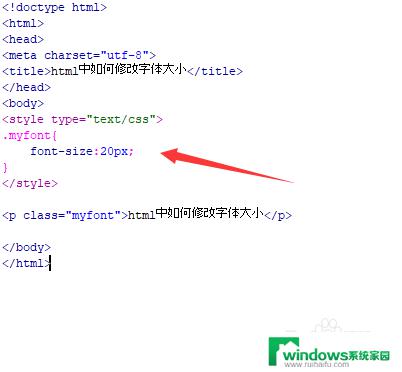
4.在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。

5.在css标签内,通过class(myfont)来设置p标签的样式。使用font-size属性来修改p标签文字大小为20px。

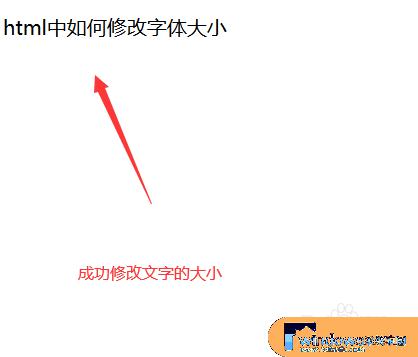
6.在浏览器打开test.html文件,查看实现的效果。

以上是有关如何在HTML中修改字体大小的全部内容,如果您遇到相同的情况,可以按照这个方法进行解决。
HTML修改字体大小的最佳方法是什么?相关教程
- solidworks修改标注字体大小 SolidWorks工程图修改标注尺寸大小方法
- word文档怎么改字体大小 Word文档字体大小设置方法
- cad怎么改变标注字体大小 CAD调整标注字体大小方法
- wps怎么改母版上的字 wps怎么修改母版上的字体大小
- cad怎么改字体的大小 CAD标注尺寸字体大小调整原理
- 字体如何调小 电脑字体大小如何修改
- 电脑显示屏的字体大小怎么调整到最小 电脑字体如何调小
- 怎么调笔记本电脑字体大小 笔记本电脑字体大小调整方法
- 手机微信字体怎么设置大小 手机微信字体大小设置方法
- 平板字体大小怎么调 IPAD字体大小设置方法
- 怎样设置录屏 电脑录屏软件怎么用
- 如何查看office激活状态 如何检查电脑上的office是否激活
- 电脑设置纸张大小在哪儿 页面纸张大小设置方法
- 程序运行提示bex问题事件 BEX崩溃问题如何解决
- iphone无法usb连接电脑上网 iPhone连接电脑USB无法上网解决方法
- 怎么在虎牙直播游戏 虎牙直播怎么在电脑上直播游戏